About

How I first fell in love with programming
Kitten after kitten, each one was snatched out from under me. No
matter how frequently I checked the Humane Society’s website,
someone else always got there first. Exasperated, I resolved to
learn enough Python to build a web scraper that would text me
whenever a new kitten was posted. About 15 hours later, so deeply
engrossed in the project that I forgot even to eat, I realized I’d
fallen head over heels in love with programming.
My Education
Since discovering my passion for software engineering, I’ve devoured
language after language, hungry for more. Recognizing the rising
frustration I felt each day when my lunchtime coding had to halt and
my emergency communications work at Colorado College had to begin, I
chose to attend App Academy, a rigorous software engineering
bootcamp with a < 3% acceptance rate where I’ve focused on coding
about 70 hours per week.
Get to know me a bit more...
-
⏩ Achieved my MVP two days into a two-week sprint with my most
recent project.
-
📕 Currently reading The Algorithm Design Manual by Steven S.
Skiena.
- 🌿 Presently fine-tuning my Docker skills.
-
👩🏼🎓 Graduated from Whitman College, majoring in Philosophy and
Classics; attained Honors in Major study in both of my majors, an
accomplishment only shared by only five individuals in my
graduating class.
-
🇿🇦 Served in the Peace Corps in South Africa as an English
Educator & Teacher Trainer.
-
⚡ Passionate about learning languages of all kinds (currently
know Ancient Greek, Latin, Sepedi/Northen Sotho, and English).
-
❔Ask me about why I think Classics majors make phenomenal, if
untraditional, software engineers.
Skills
Languages & Tools
GitHub Stats


Projects




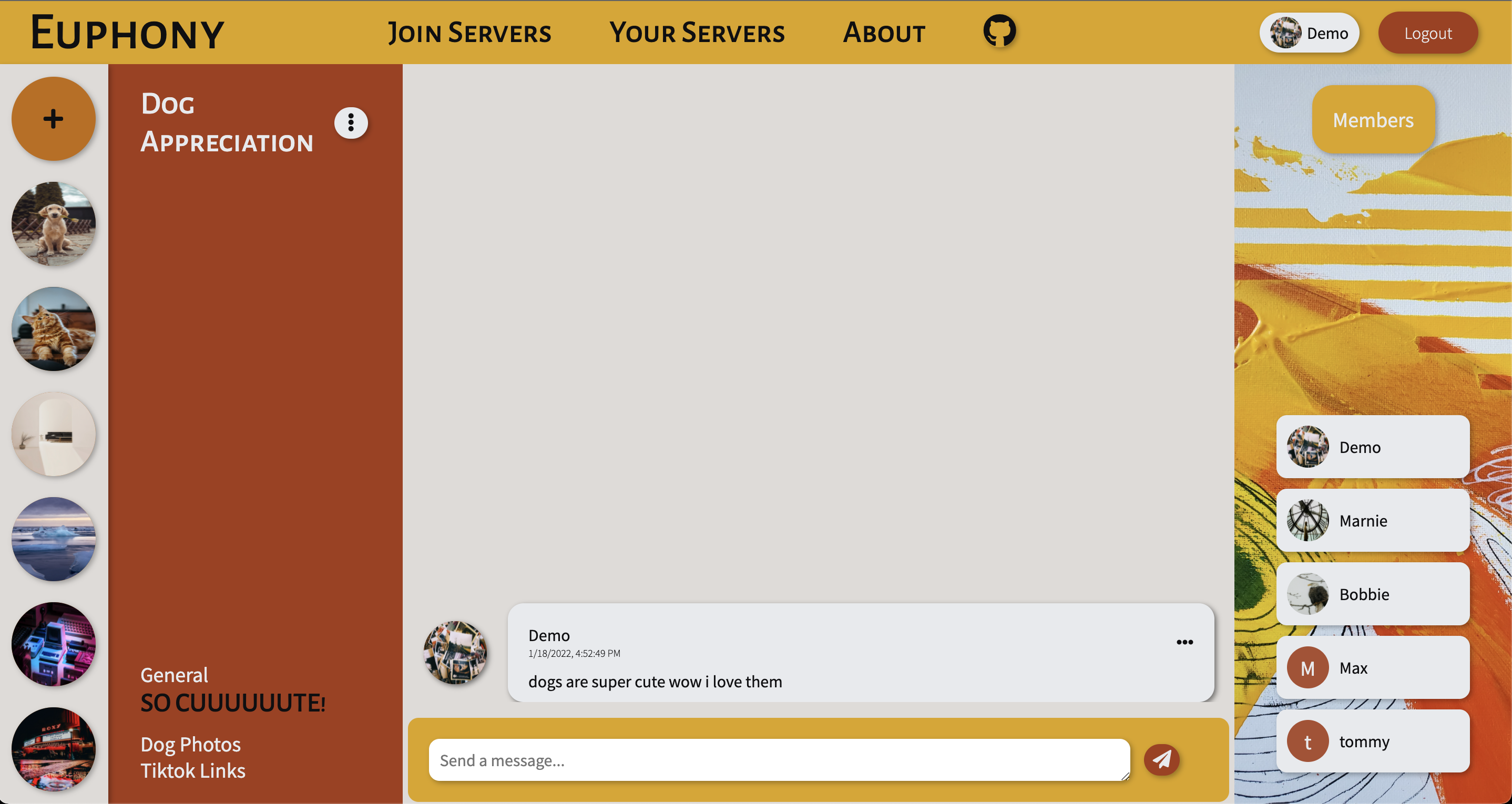
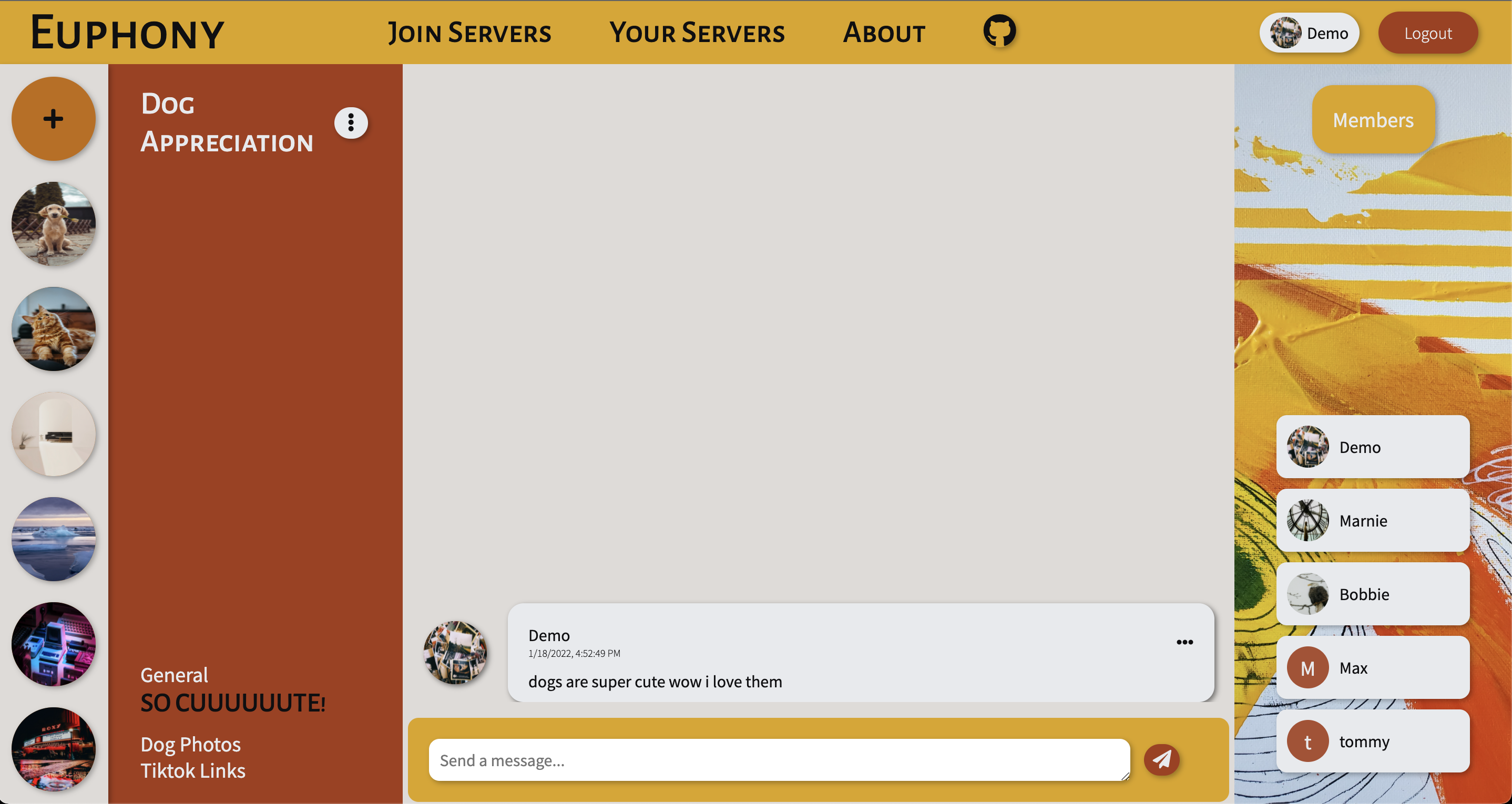
Euphony was a group project, which was our take on Discord, where
users can join servers and chat live with others.
-
Organized our team of four developers, acting as task manager to
keep the project on track and collaborative.
-
Used Socket.IO to implement live chat functionality, allowing
users to see messages from others in real time.
-
Refactored the Python backend to be multi-threaded to boost the
speed of the application, enabling a better user experience
through 15x faster load times.
-
Authored a style guide, including sitewide styling, overall design
guidelines, and base CSS classes for the entire team to utilize,
allowing for more DRY CSS as well as a consistent look and feel to
the site.
-
Implemented a workaround for a circular dependency database issue,
allowing for two tables that were mutually recursive to be created
in tandem.
Built using:
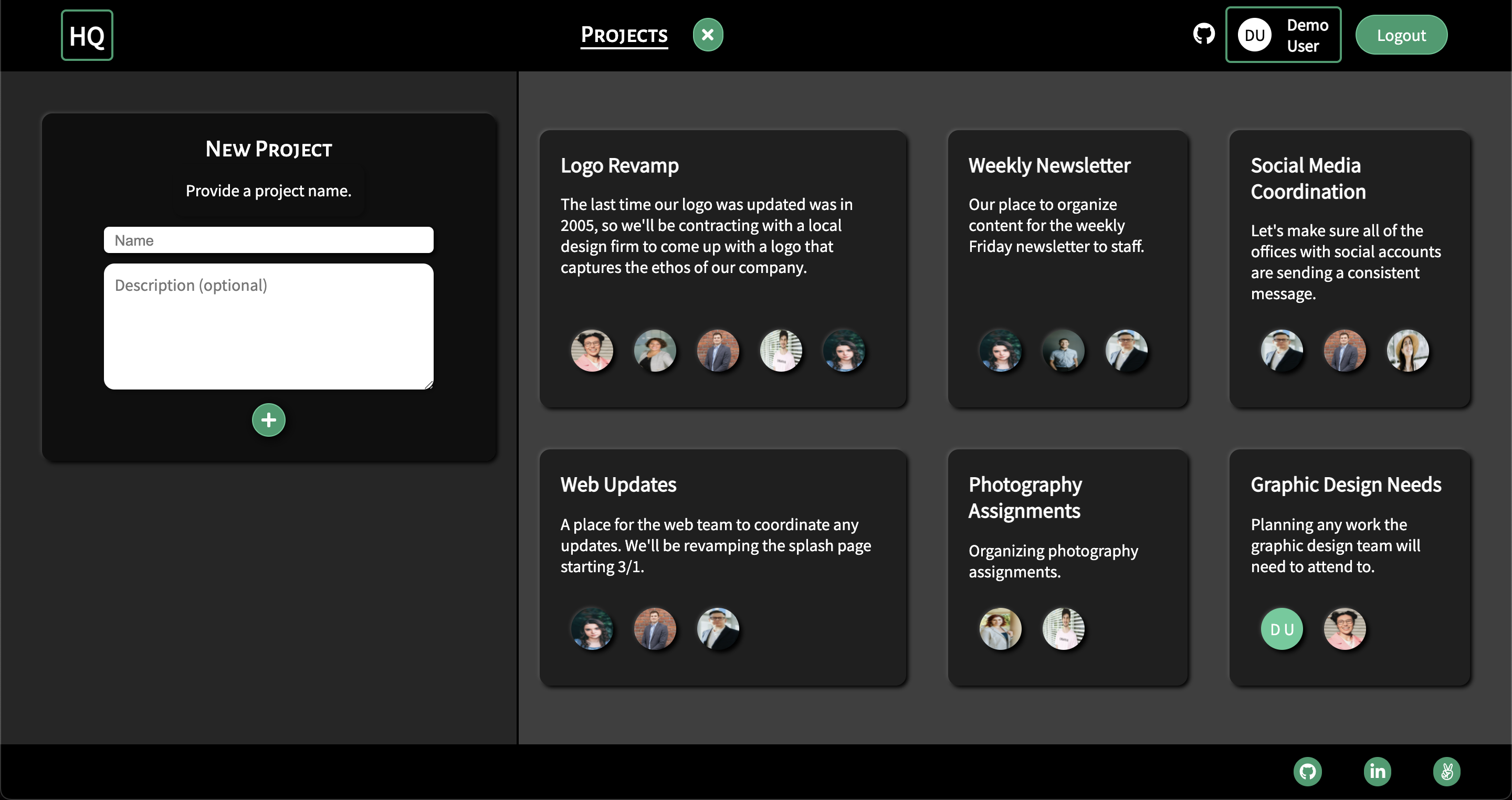
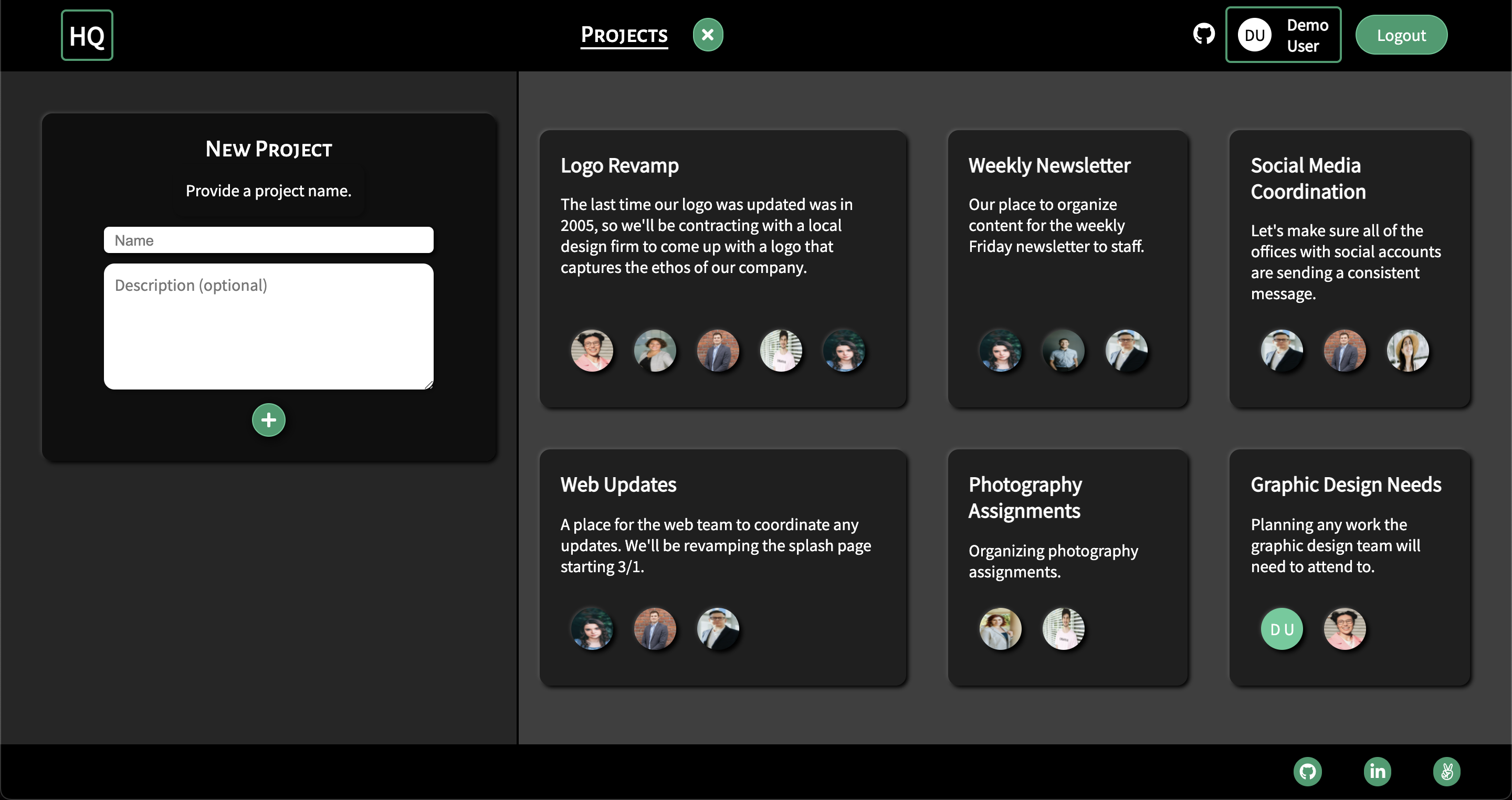
Headquarters is a minimalist, single-page project management app
inspired by Basecap which allows teams to organize their workload
into projects with both tasks and discussions about a project all in
one place.
-
Achieved the minimal viable product two days into a two-week
sprint, allowing for the completion of seven total features.
-
Incorporated a live search using the Redux global store to
dynamically surface colleague information, allowing a user to
search for teammates to add to a project.
-
Implemented a breadcrumb navigation bar using React to improve
user navigability of nested features.
-
Designed a minimalistic, data-centric, and linear frontend
experience, allowing the user to focus on the task of organizing
their projects and tasks.
Built using:
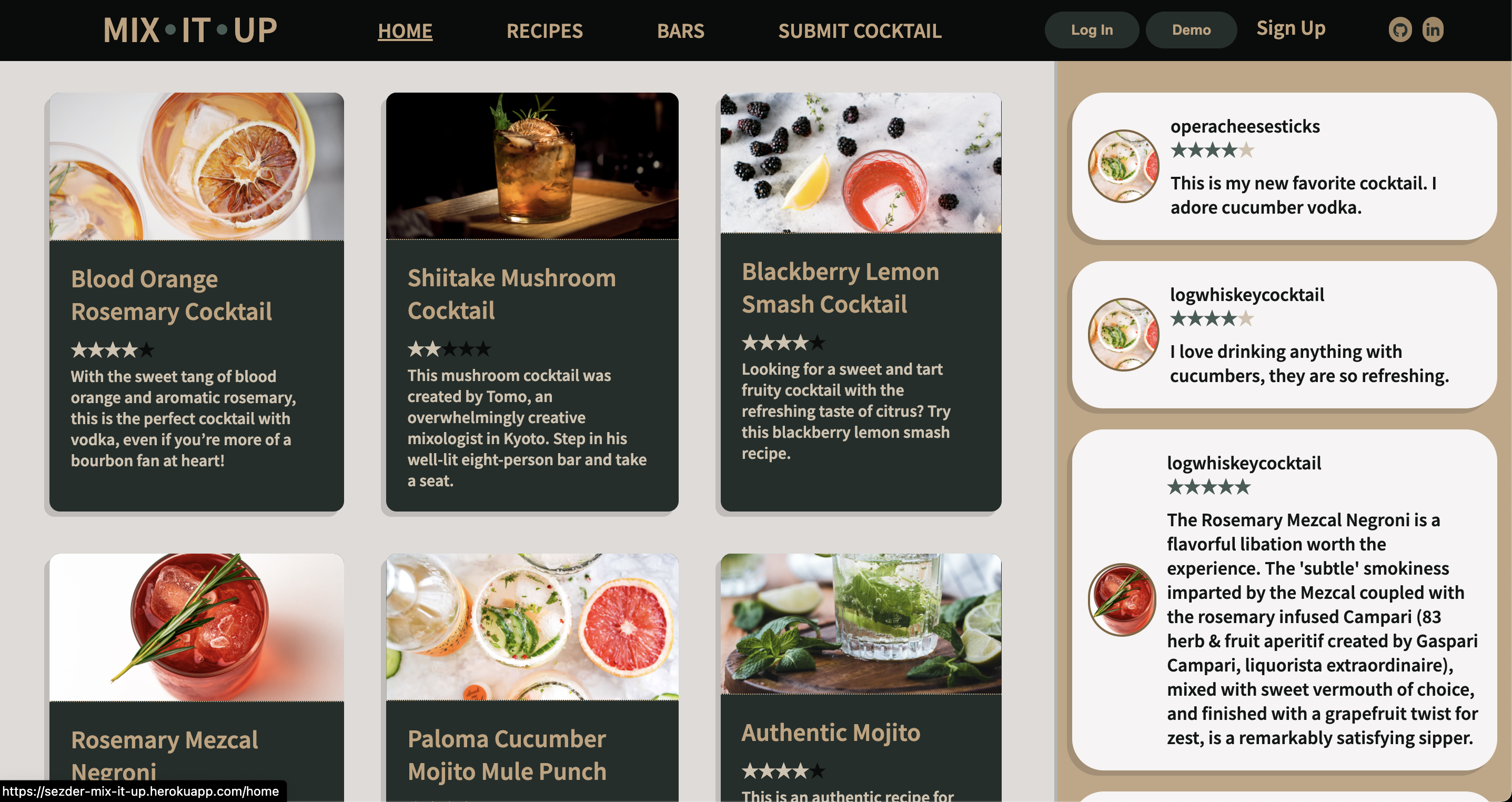
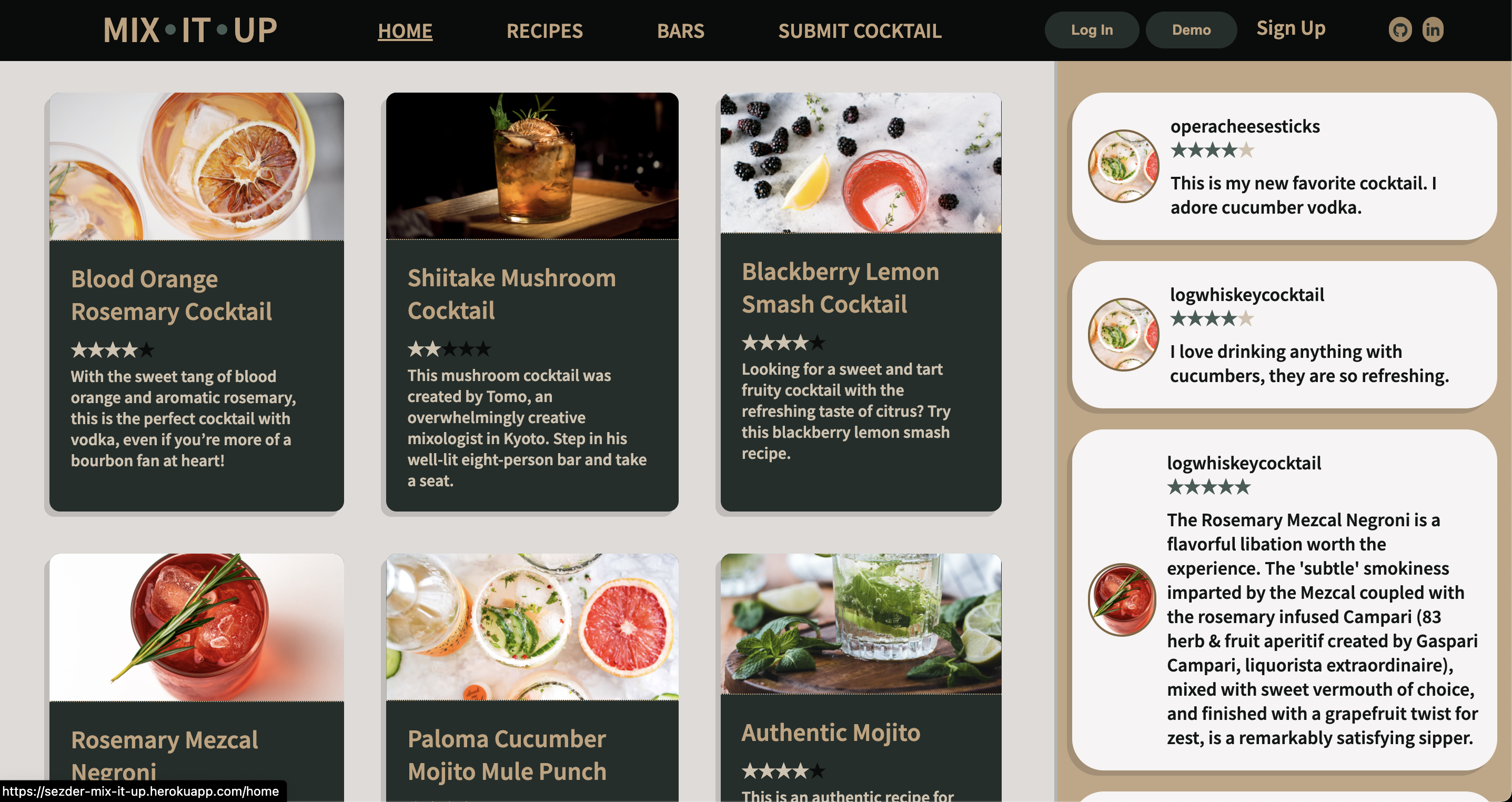
Mix It Up allows users to discover and review cocktails and bars,
sharing their experiences out on the town.
-
Leveraged React’s unidirectional data flow architecture to
consistently and predictably render DOM elements, controlling the
overall data flow efficiently.
-
Reduced overall server load by 23% by creating custom queries to
serve data from multiple tables in a single SQL database query.
-
Utilized React and Redux to develop a single-page app, creating a
fast, responsive, and linear user experience.
-
Implemented CSS media queries and a responsive grid to ensure a
pleasant user experience at all screen sizes, including only
serving the most crucial content on smaller screens where screen
real estate is at a premium.
-
Prioritized accessibility, using hidden form labels visible via
screen reader while keeping clean UI on forms.
-
Utilized React and Redux to develop a single-page app, creating a
fast, responsive, and linear user experience.
Built using:
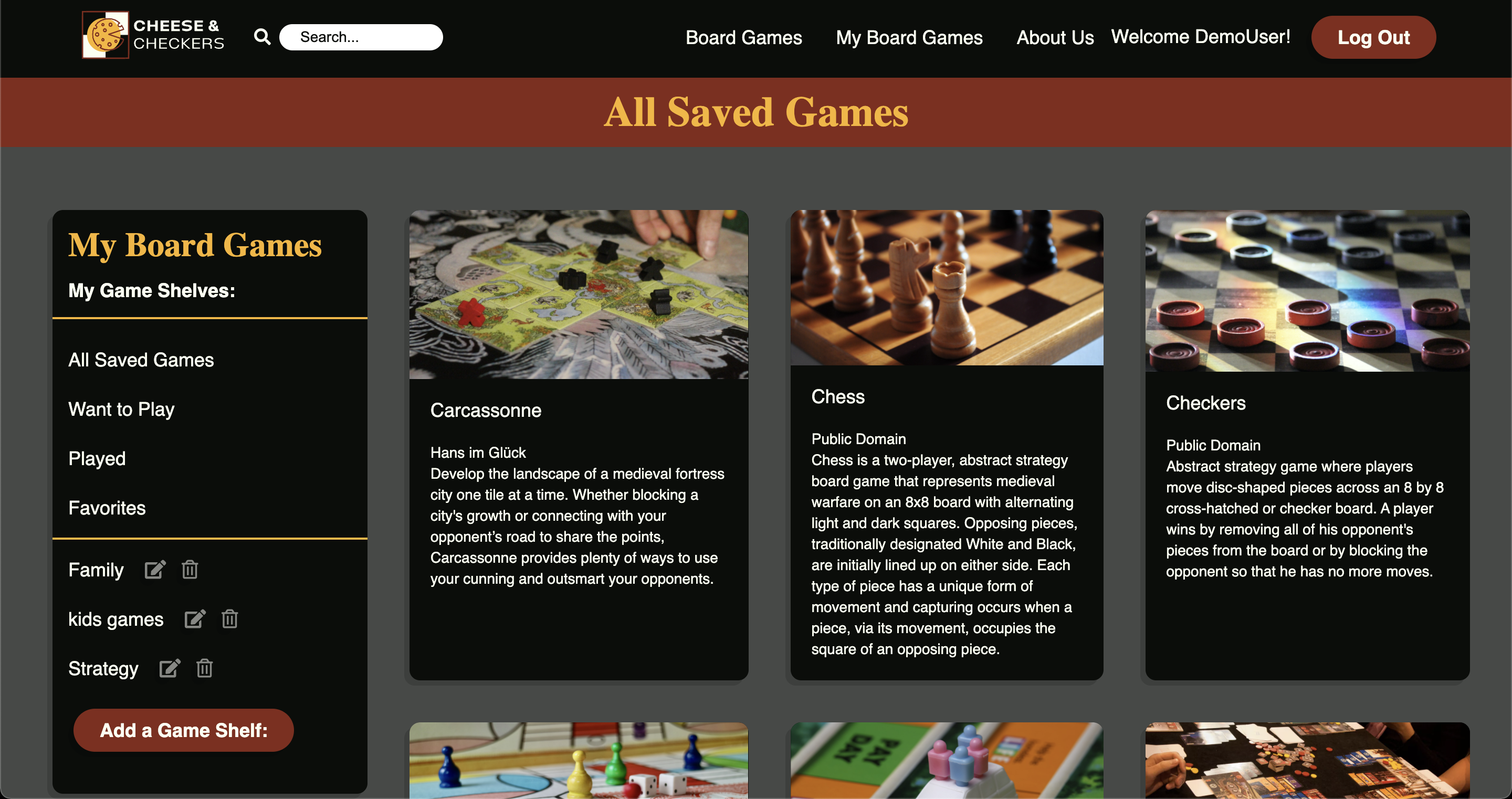
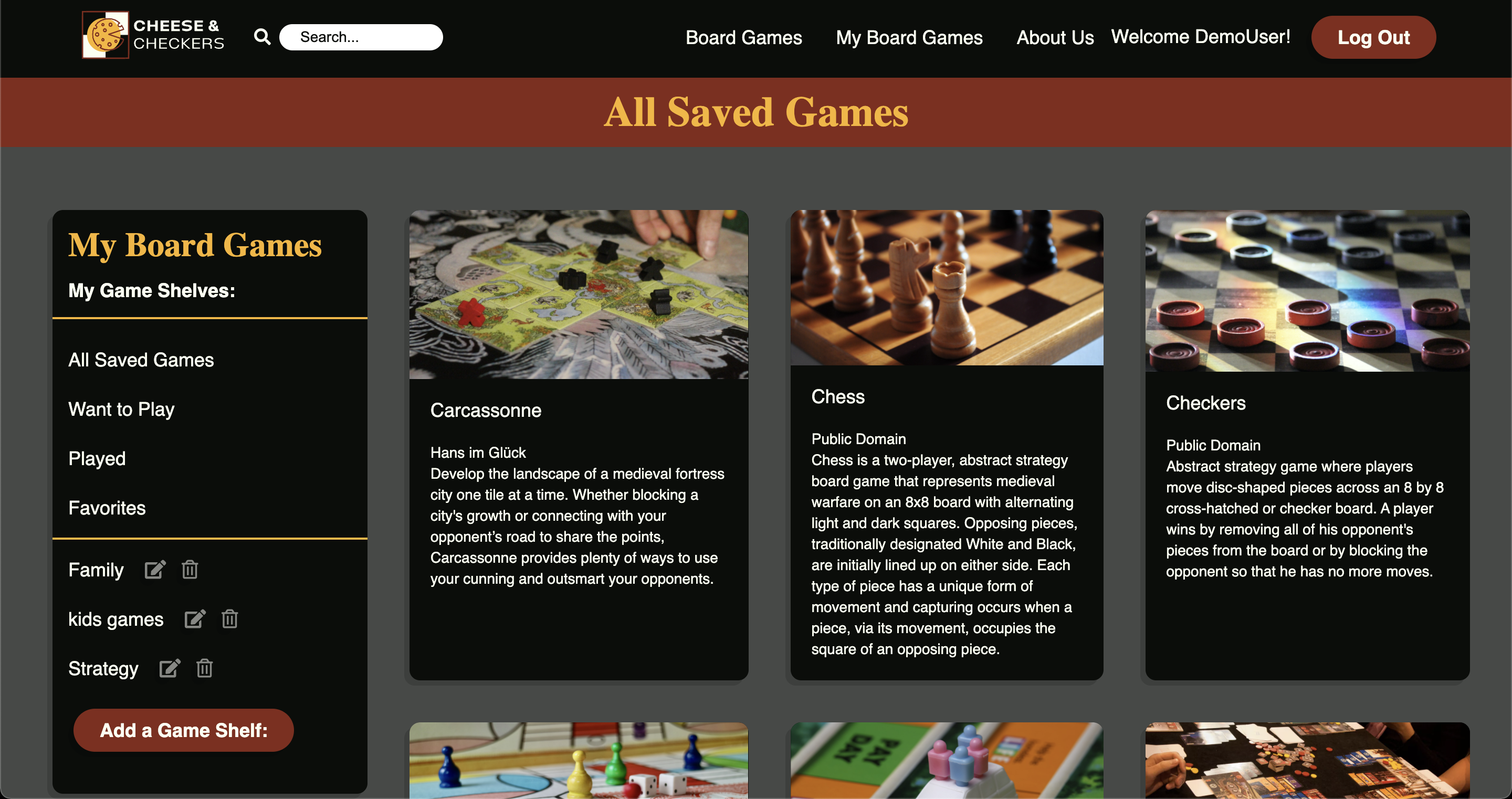
Checkers, a group project, is a board game review and discovery
site, allowing users to save games they’re interested in playing to
their game shelves.
Built using:
Contact